When I was a kid, and because I was that sort of kid, I remember watching an Open University programme that explained emergent behaviour: that huge whirling flocks of birds and impossibly dazzling, twisting shoals of fish might seem complex, but each individual was following a couple of deeply simple rules about movement and maintaining a particular distance from others. I was particularly struck when some crude computer graphics demonstrated this; the simple points following these rules and moving through a 3D volume, big white pixels on a bulging CRT, did indeed look exactly like flocking animals as they wheeled and bunched and flowed round obstacles. The idea of emergence is one that I kept thinking about in the decades since, that from very simple rules awesome and seemingly unknowable complexity can arise.
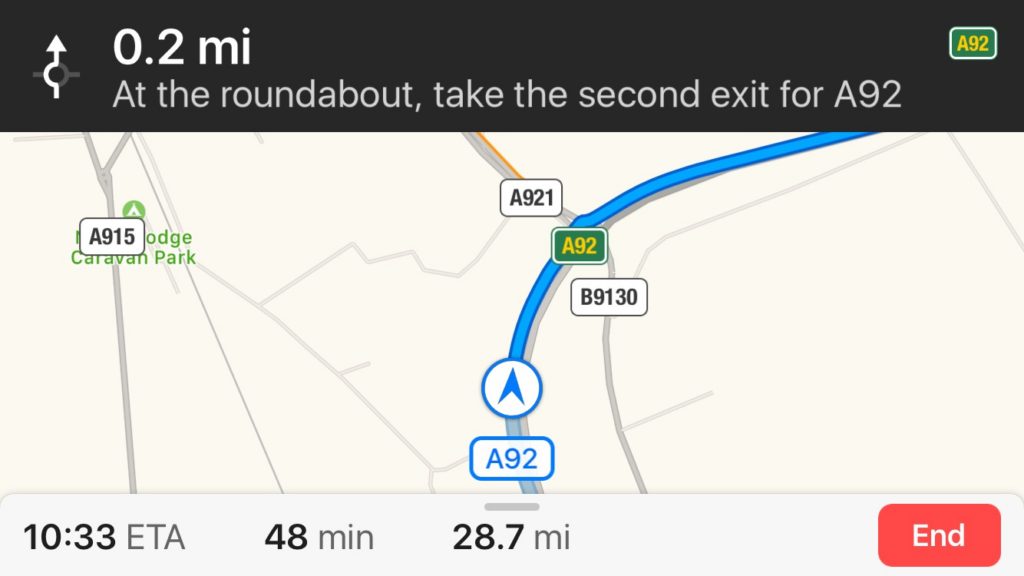
Anyway; I was thinking about it again yesterday as I was using the iPhone’s turn-by-turn directions when driving; it’s not an example of emergence as such, but it suddenly occurred to me that the algorithm by which Maps decides when to hide and show labels and details – which are constantly shifting and changing as you move – probably has at its heart a flocking behaviour that governs optimal information density and stops labels crashing into each other.